OVERVIEW
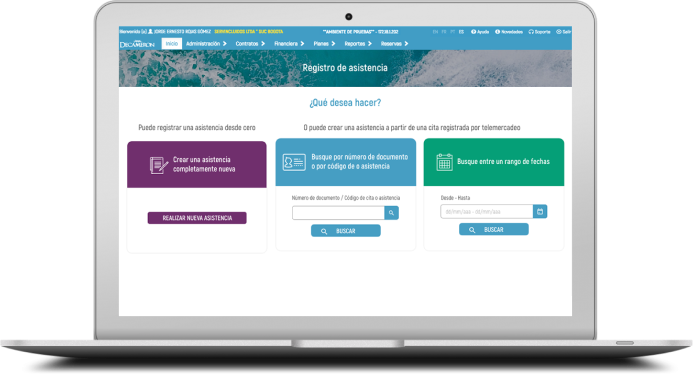
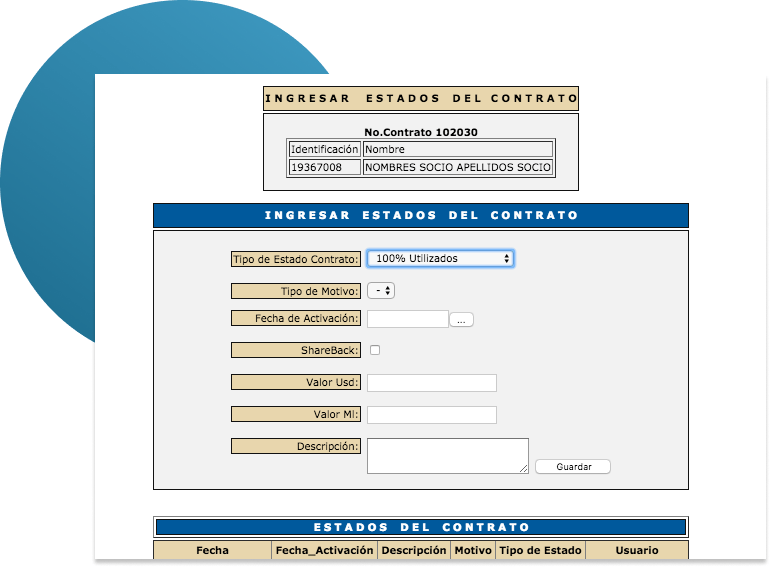
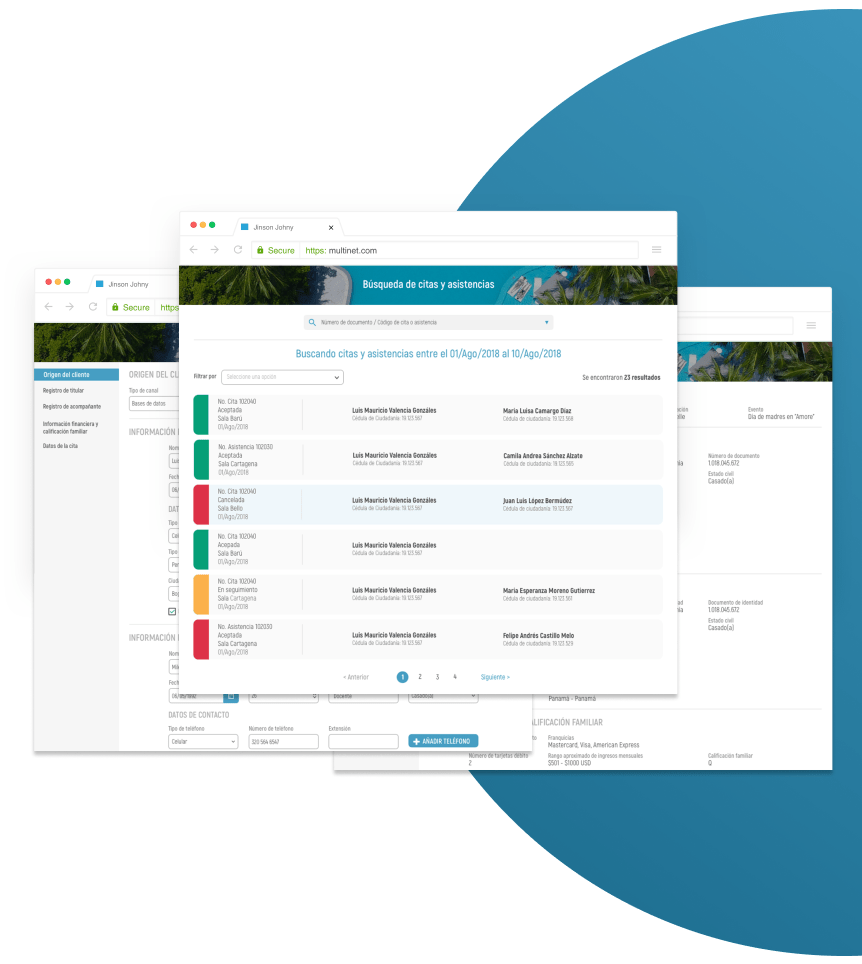
Multinet is an internal platform for Decameron Hotels used by employees with access permissions. This system allows the user to perform user inquiries, contracts generation, reservation requests, show room attendance, among other tasks. Its interfaces are forms that employees must fill out daily to consult or record information.
MY ROLE
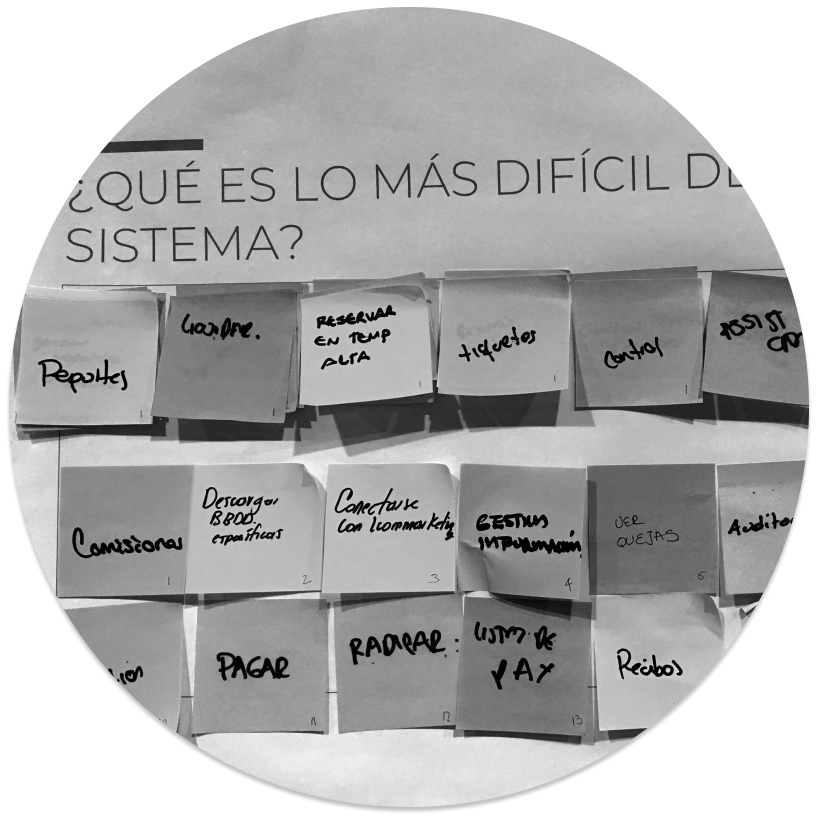
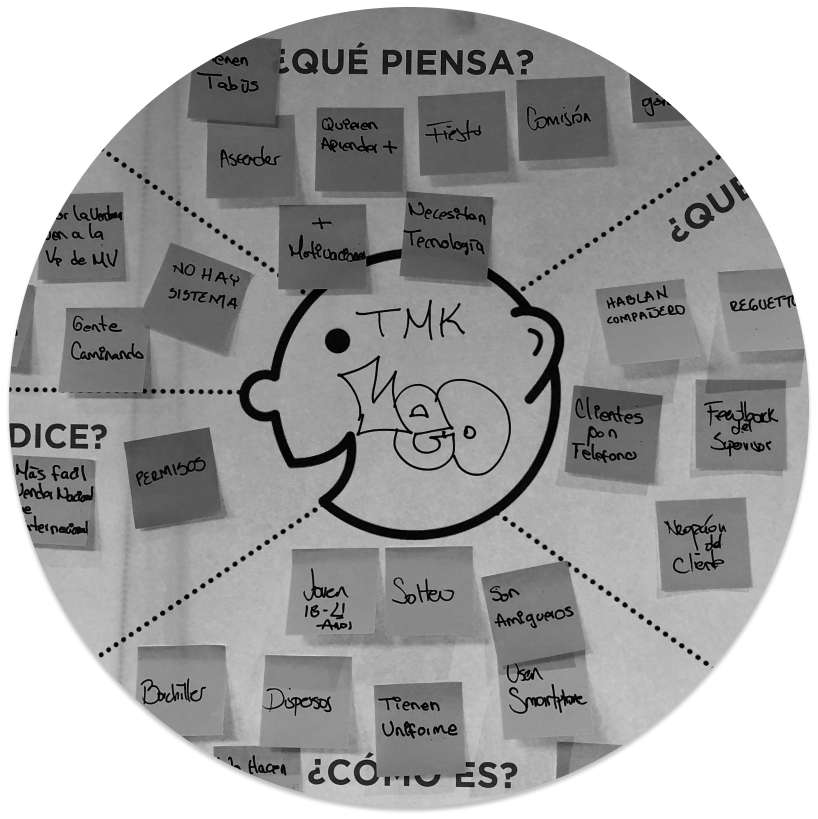
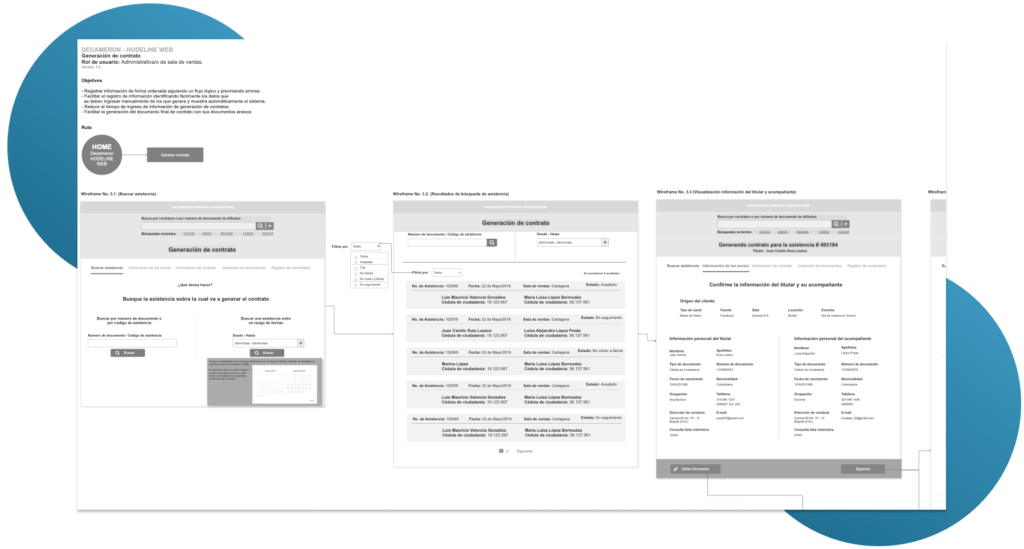
I was in charge of creating the user flows and wireframes. Also participated in all the workshops, designed and conducted the user testing sessions and collaborated in the final design of the user interfaces. I collaborated with a Product Manager and the Development Team.